TD Bank
I initially joined TD to lead the second phase of the redesign of TD's online investing platform, WebBroker. I then accepted the role of Design Manager across the TD Wealth & TD Direct Investing lines of business.
My responsibilities included both net-new discovery work and 'transformation' projects: designing innovative digital experiences and platforms in the context of evolving business processes and delivery channels.
Please note: I was involved in strategic innovation work and longer-term initiatives that remain confidential. I'll describe my contributions in general terms, but am unable to provide any sensitive project specifics.
A small fraction of the studies, sketches and wires I produced while at TD
Redesigning WebBroker
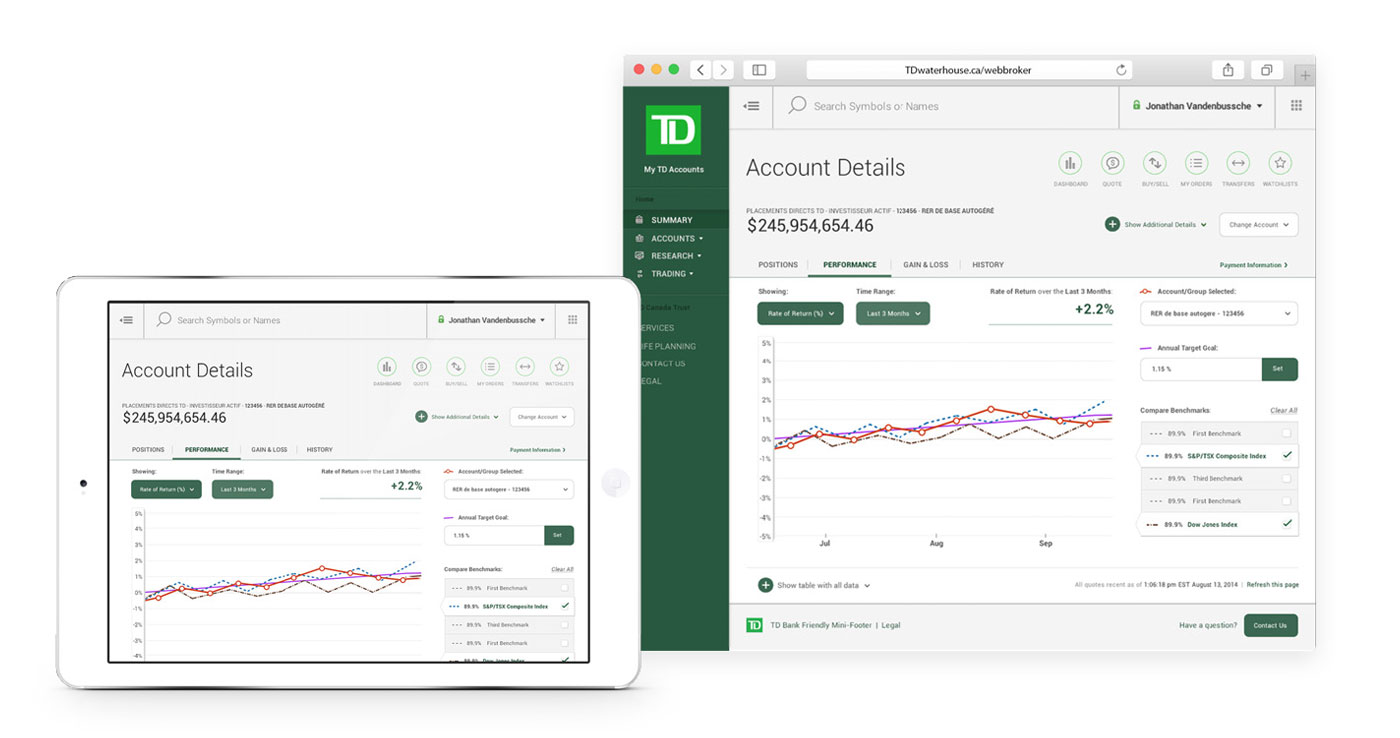
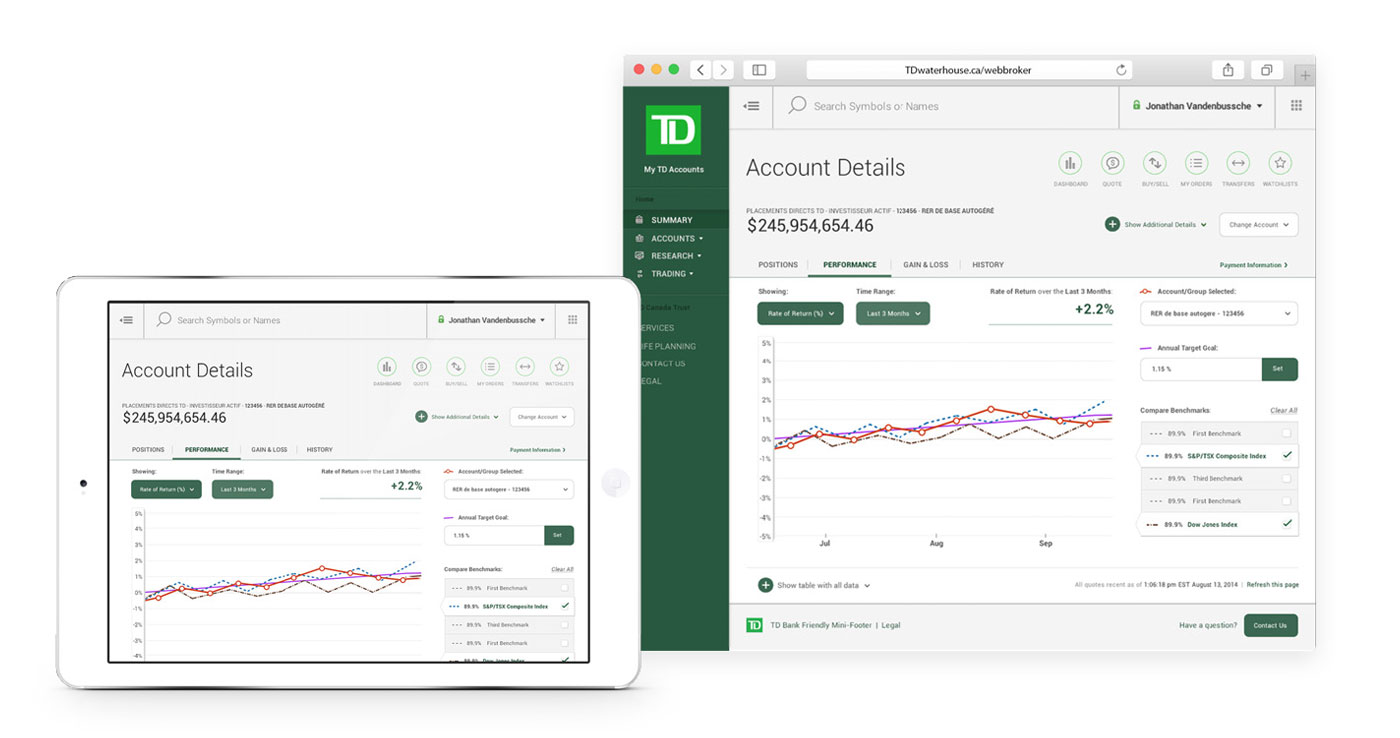
WebBroker is Canada's most popular online trading platform. The first phase of the WebBroker redesign updated the legacy platform on a like-for-like basis. I led the second phase of the work, where we refined and expanded the product. Informed by extensive user-testing we focused on improving the client experience through a simplified design system, clearer UI elements, streamlined UX, and added functionality including a personalized homepage, enhanced watchlists, advanced trading, real-time alerts, and improved new client on-boarding.


My core responsibilities included leading whiteboarding sessions and workshops to ideate, define opportunities, prioritize, and build consensus among stakeholders. I set project-level strategy and collaborated closely with the marketing, business, product, and development teams to identify and align on core project objectives. I estimated & resourced approved tasks, controlled our spend, and maintained the ever-evolving roadmap across design sprints. In each design sprint, I led specialist teams of interaction designers, visual designers, and copywriters across multiple in-flight tasks to ensure the highest level of design excellence.


Dashboard Explorations
Many variations of the WBT design system were explored, including the above left-menu style.


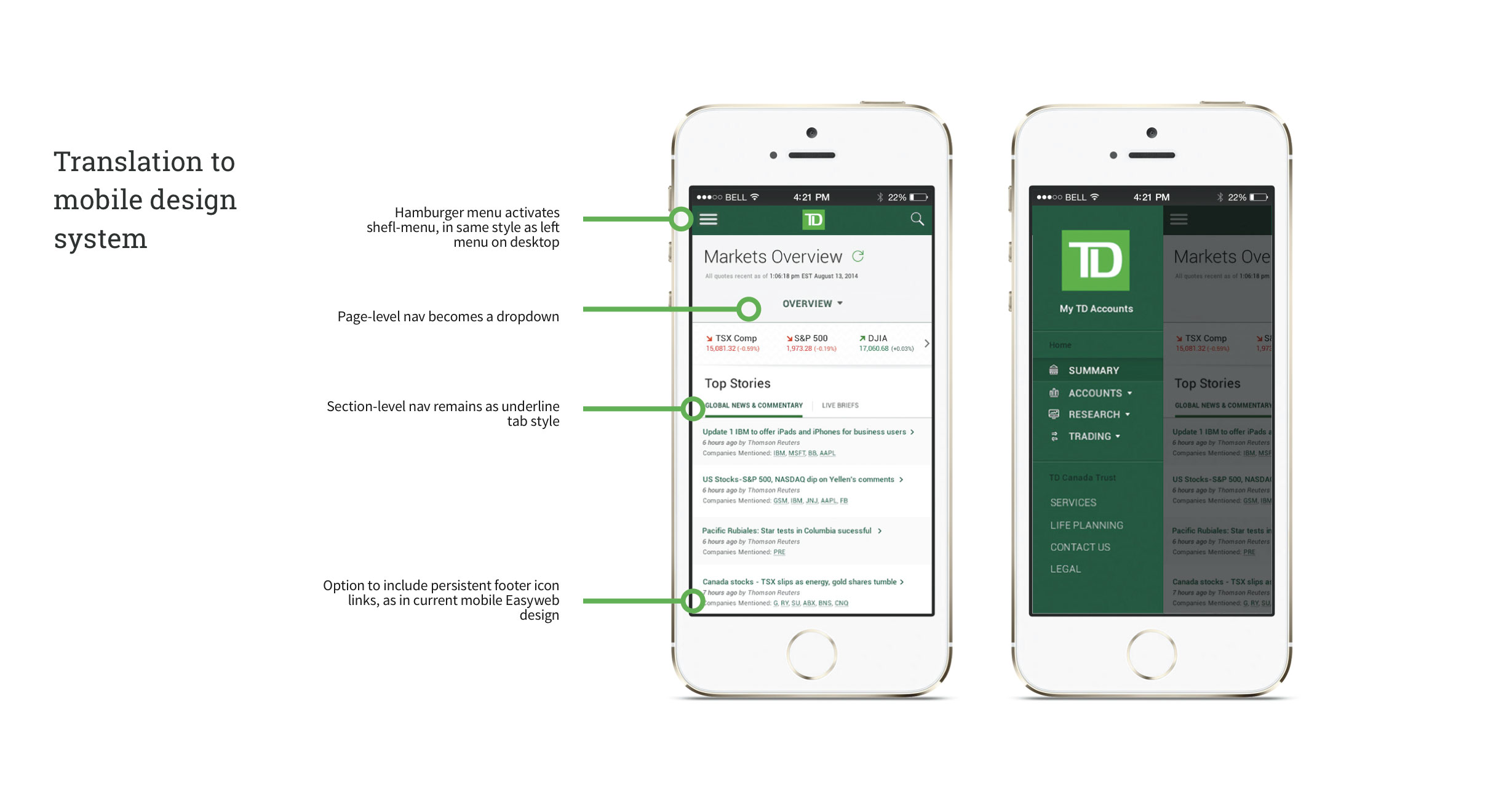
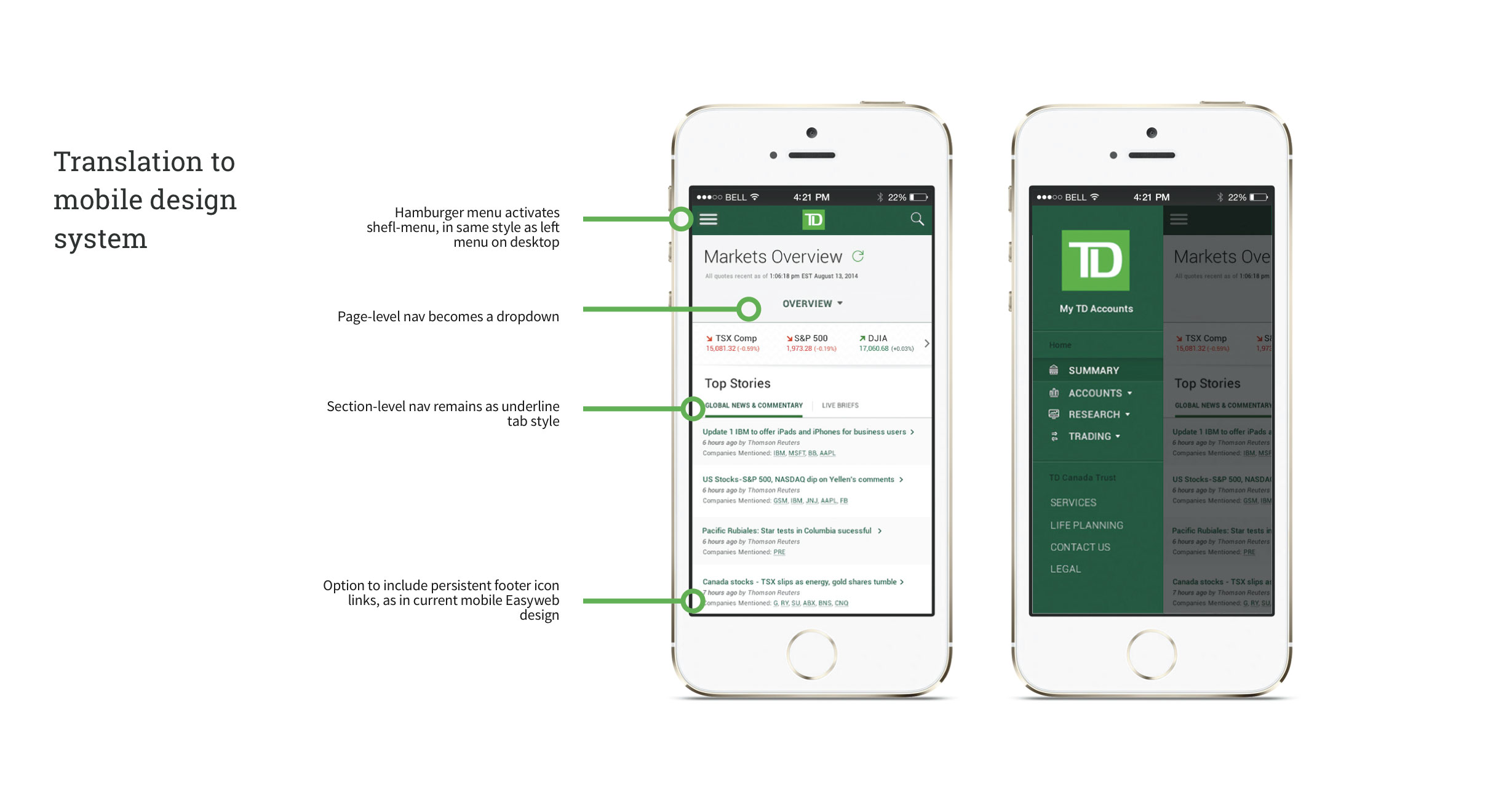
Mobile
The extension of the design system to moblie was a key focus, though ultimately the launch version of the platform is only 'tablet-friendly'.


Design System
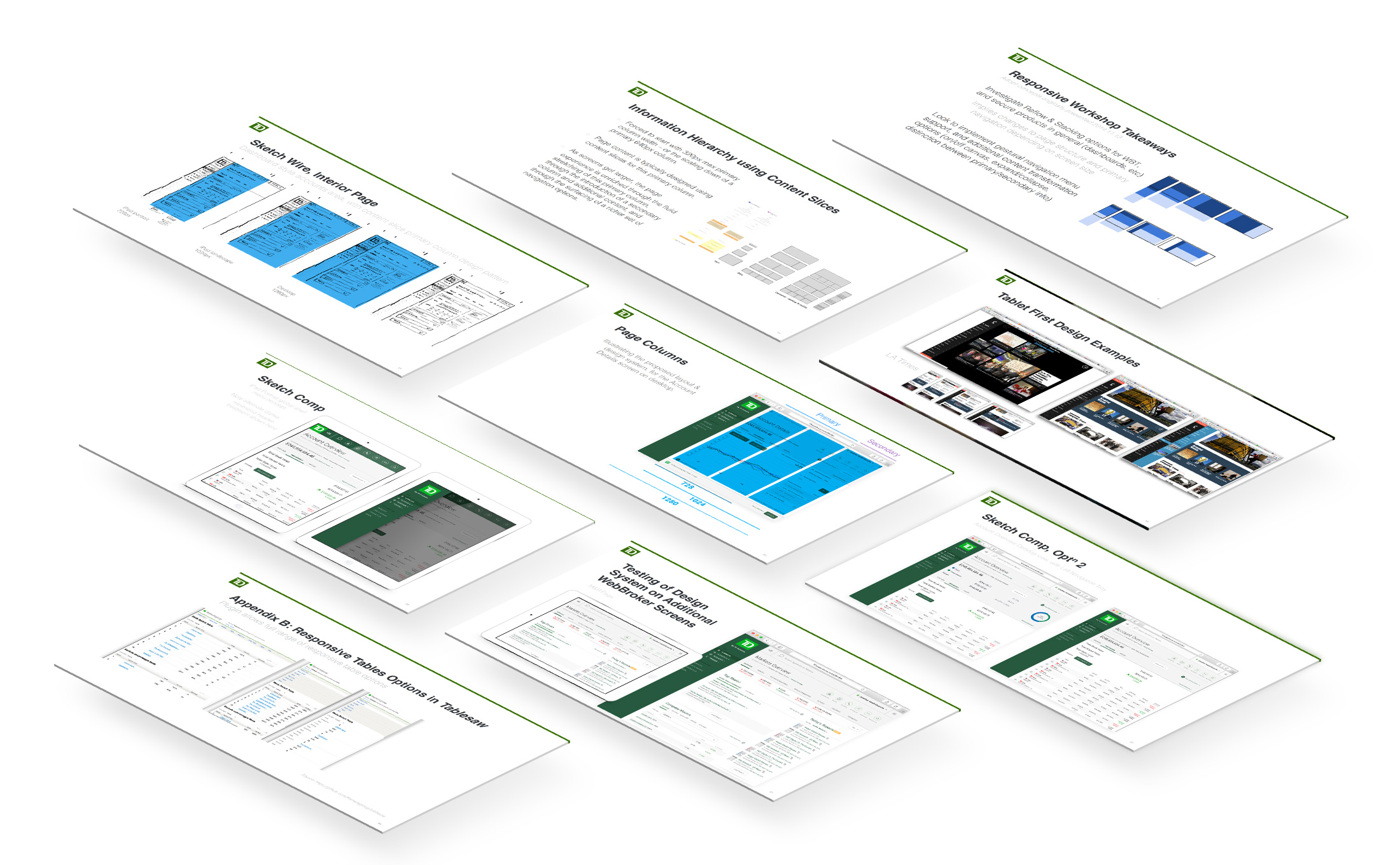
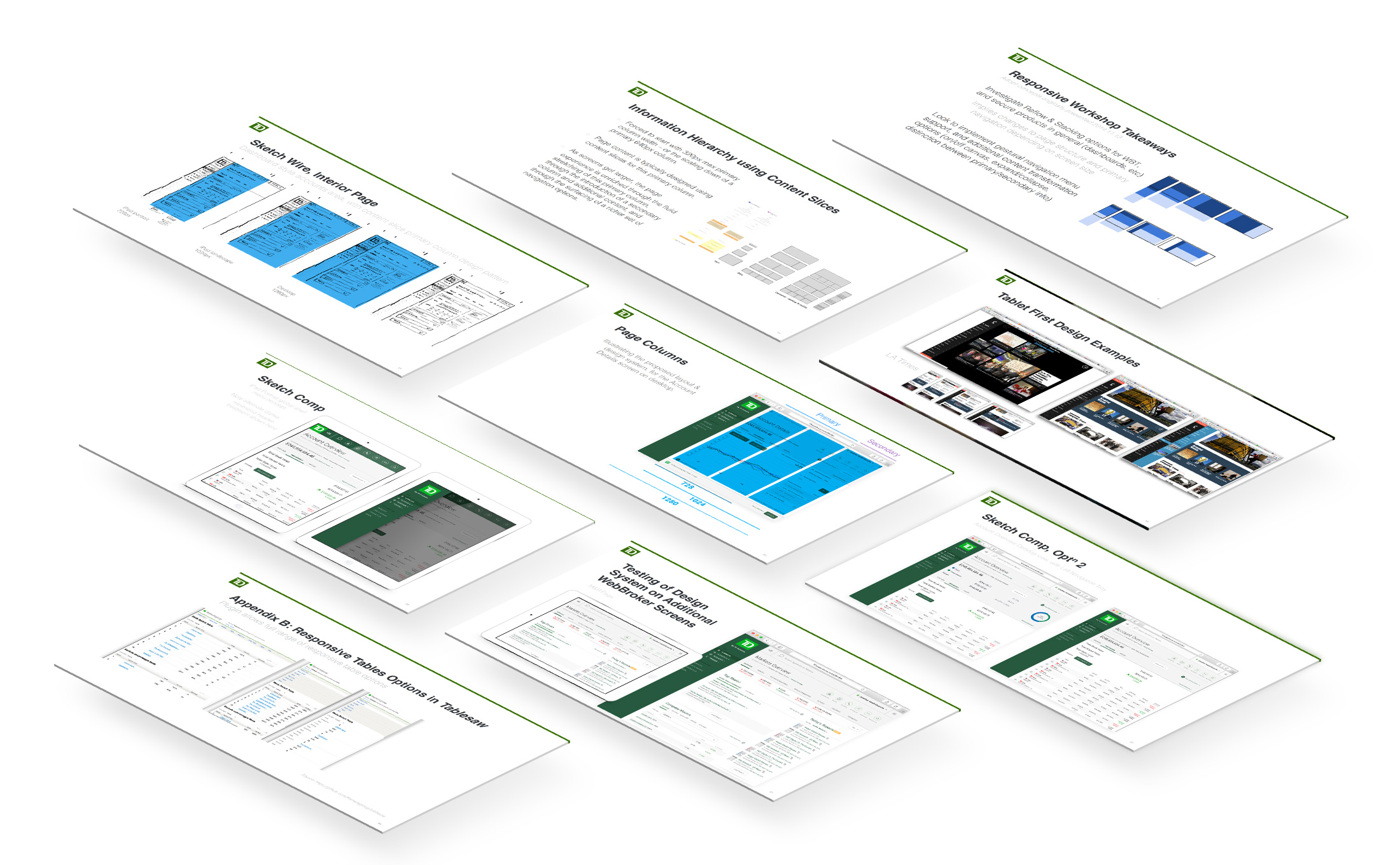
Early sketches I produced illustrating the 'tablet-first' design system


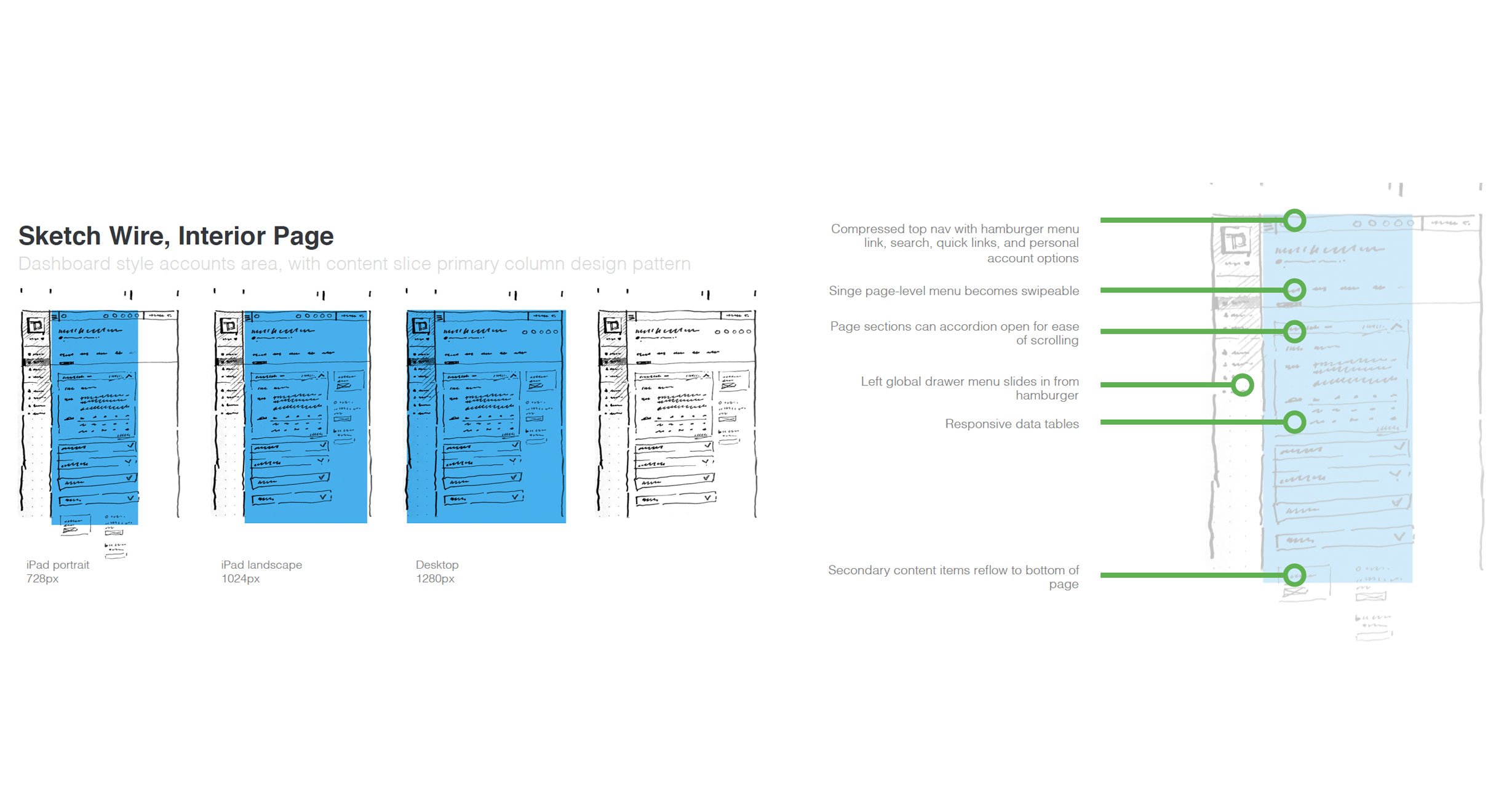
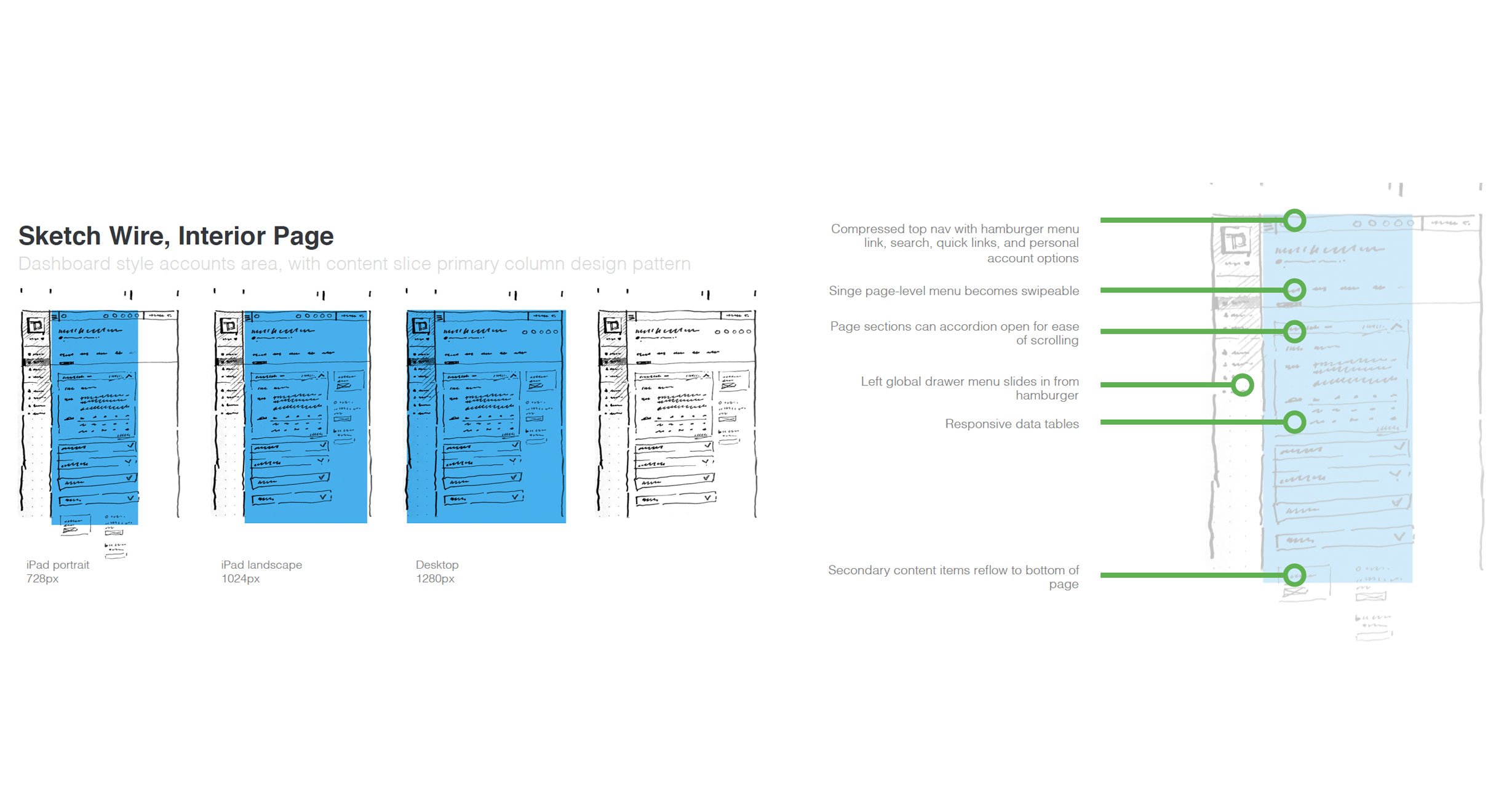
Responsive Tests
Testing the design system across multiple pages and device sizes
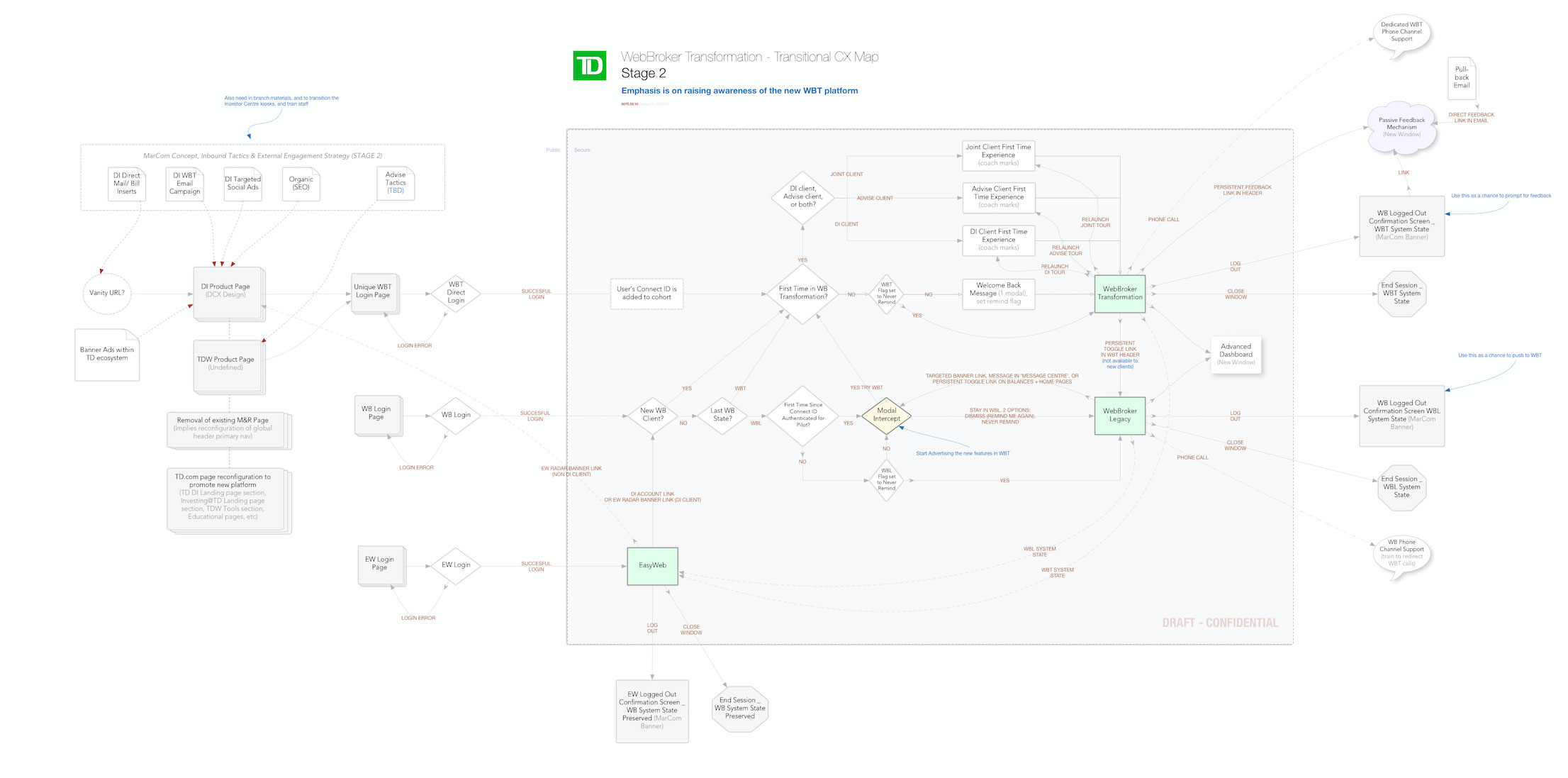
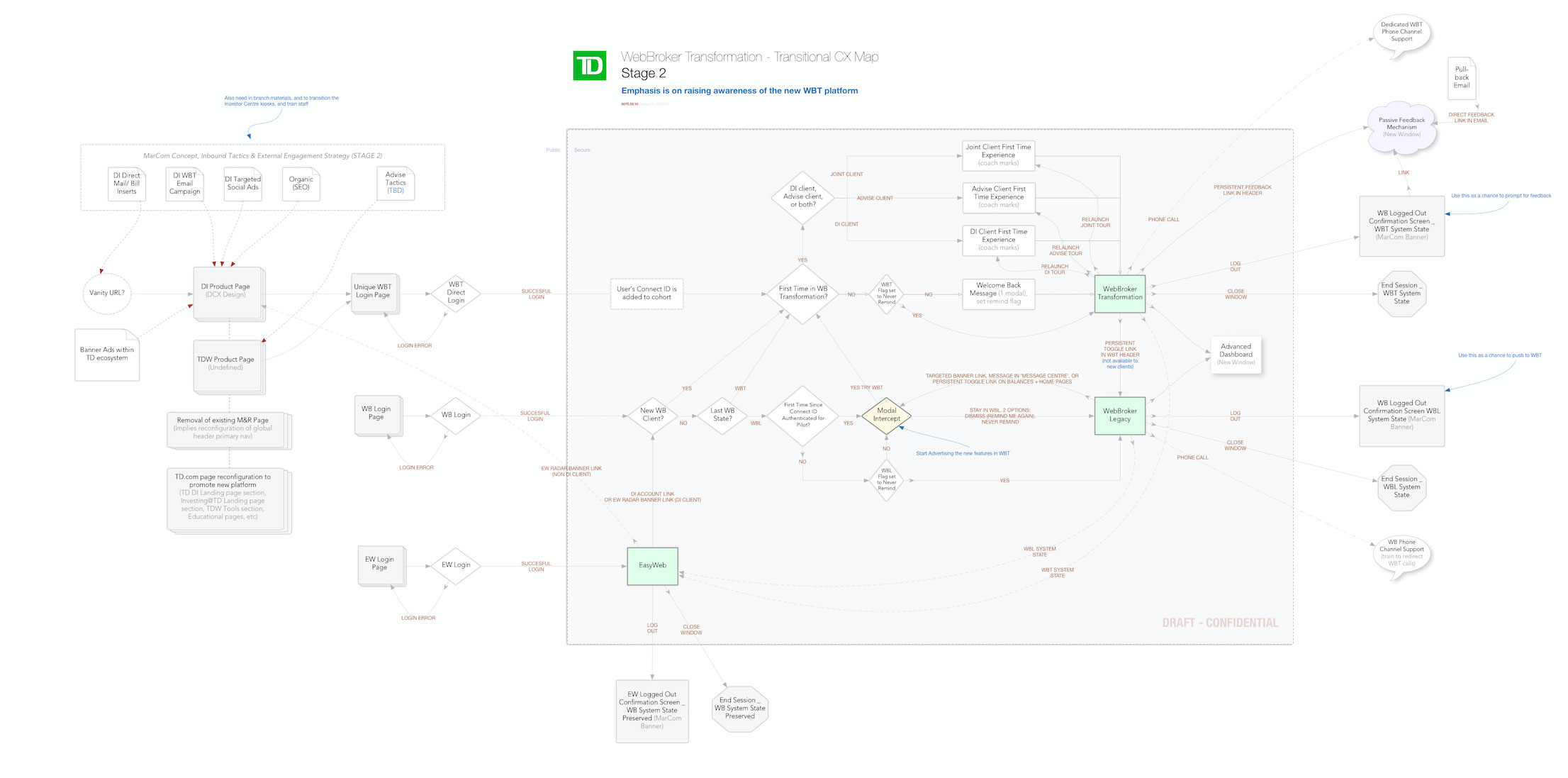
I also led the customer experience mapping efforts to identify user flows and plan for the product rollout. This involved a phased release strategy with multiple cohorts moving through three experiential stages of the product, involving diverse client types.


CX Mapping
Mapping out the different stages of the client experience for the phased rollout of WBT


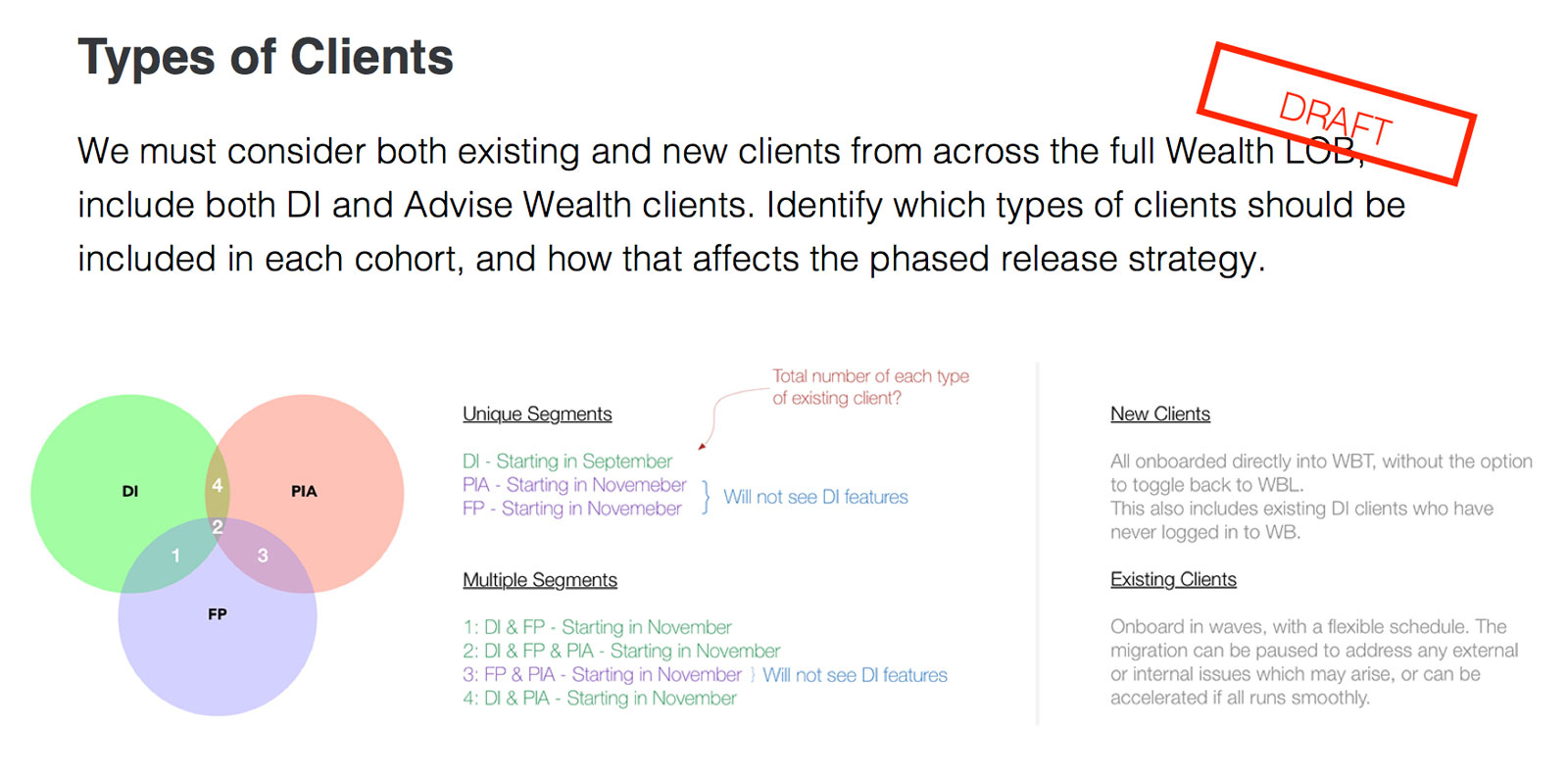
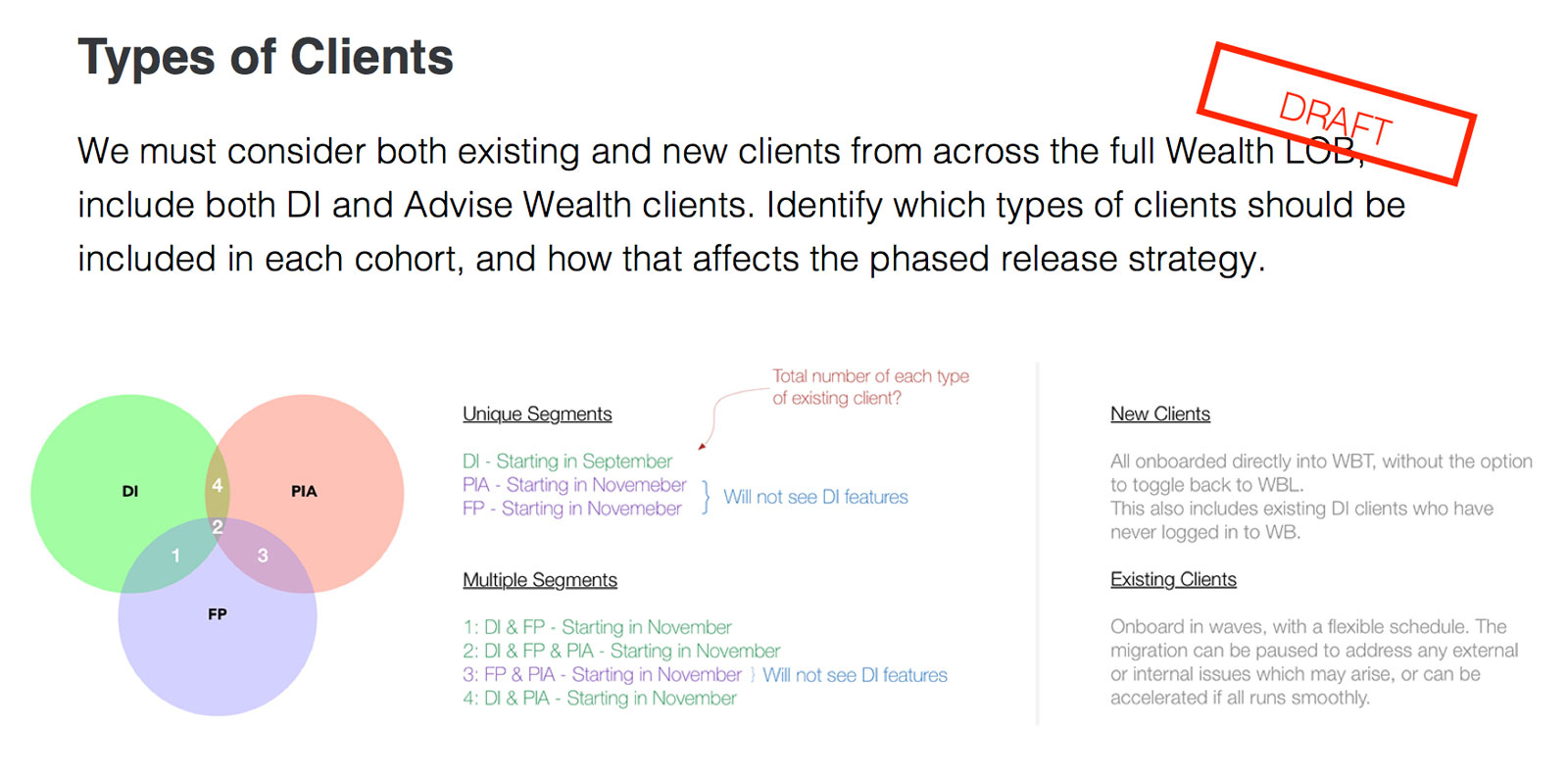
Clients & Cohorts
Mapping out the types of clients to include in each cohort wave
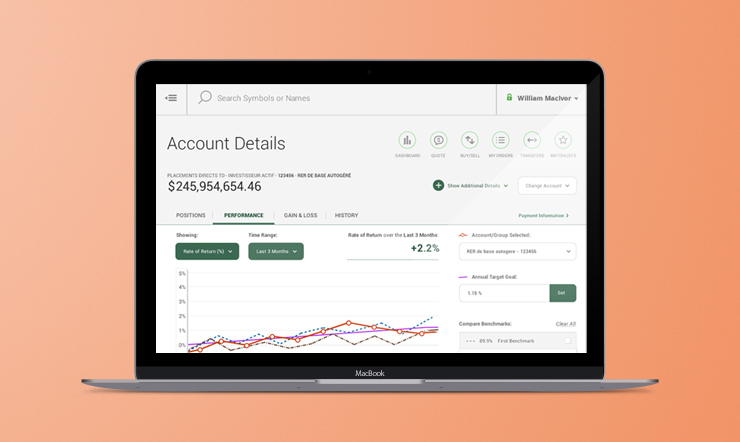
We extended the new WebBroker design system to the Advanced Dashboard product, and I led the new dark UI development designed to provide an improved ‘power-user’ experience to active traders.


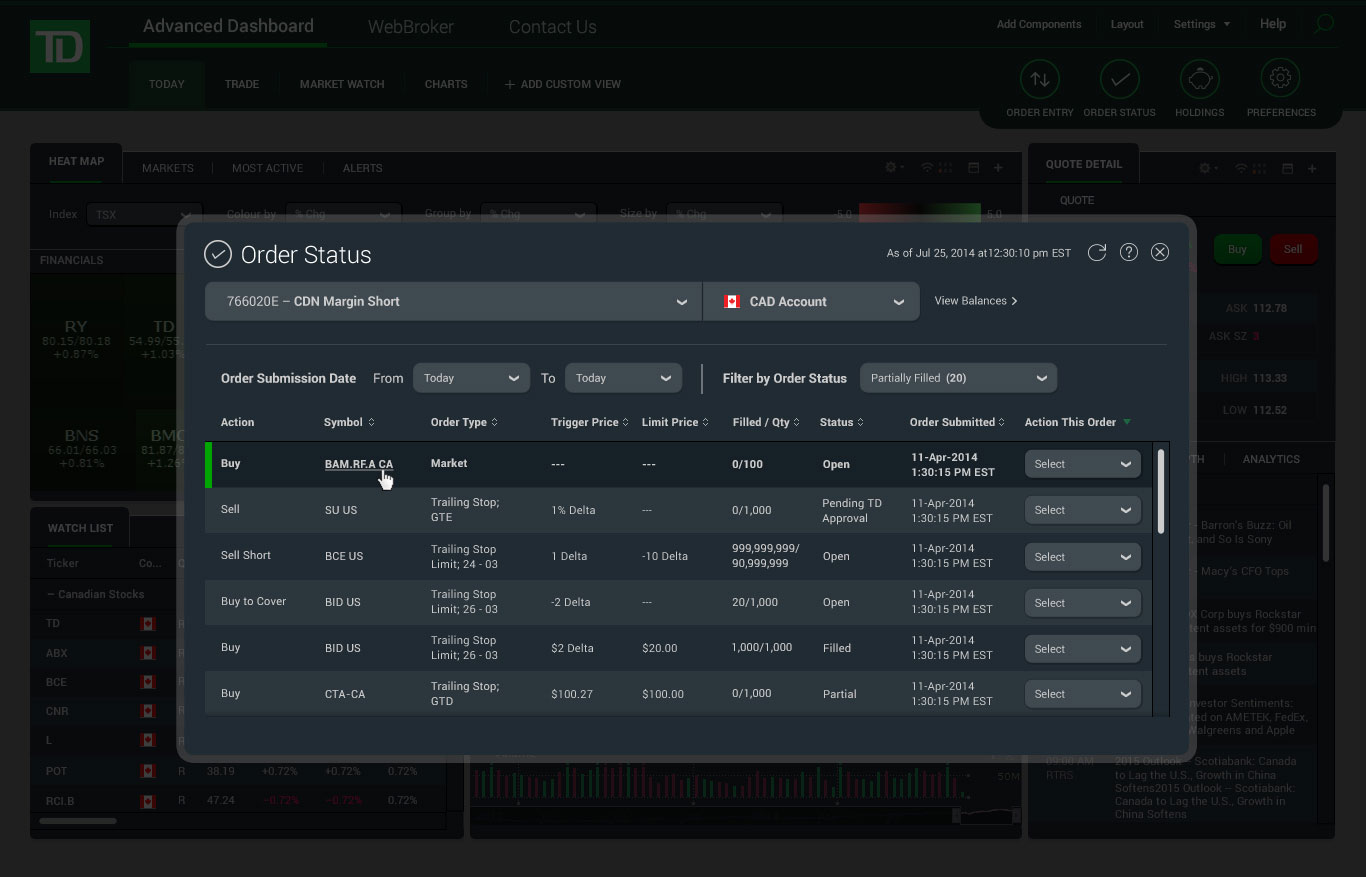
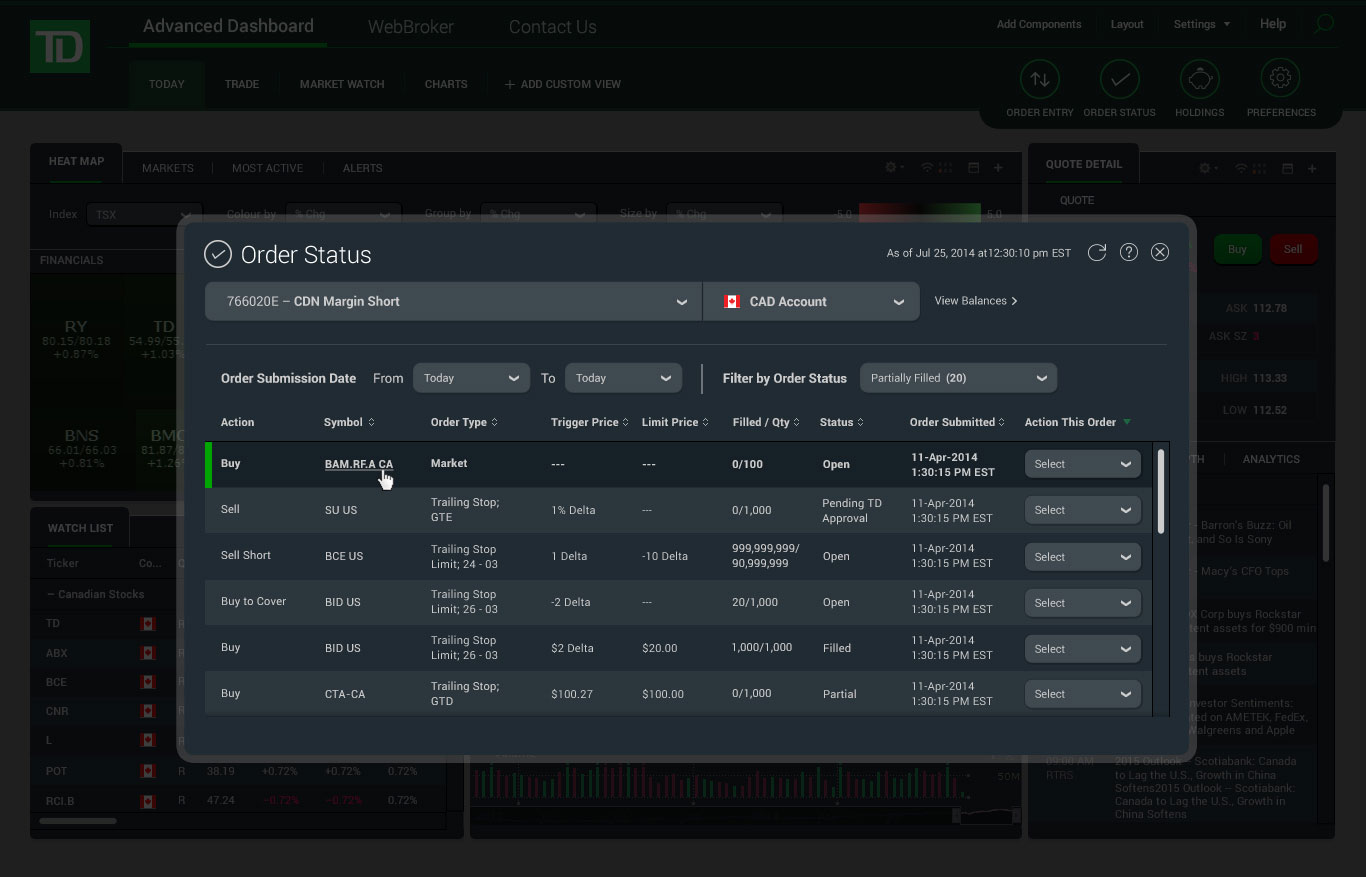
Advanced Dashboard
Along with the introduction of new complex order types, I also helped design a new dark UI for this power-user app.
As a part of the WebBroker phase 2 redesign, I explored potential responsive design patterns for dashboard apps. While WebBroker will be tablet-friendly, it will ultimately not be responsive due to project constraints. However, these secure-side responsive studies informed larger enterprise-wide responsive standards development, and will be leveraged in future project and platform redesigns.


Integrated Customer Journey Mapping
I led the workshopping and design development of an omni-channel journey mapping project, looking to unite TD’s investing product- and service-offerings around client needs and life stages.


While the details of this work are highly confidential, it involved extensive design research, the identification of target client segments, key life stages, financial priorities and painpoints, the development of personas and service stages, and discovery work around experience concepts and innovative tools to meet future user needs.
The work culminated in the production of prototypes to illustrate core user flows and client journeys, and will be used to help define technical priorities to meet these identified future-state experiential goals and product offerings.
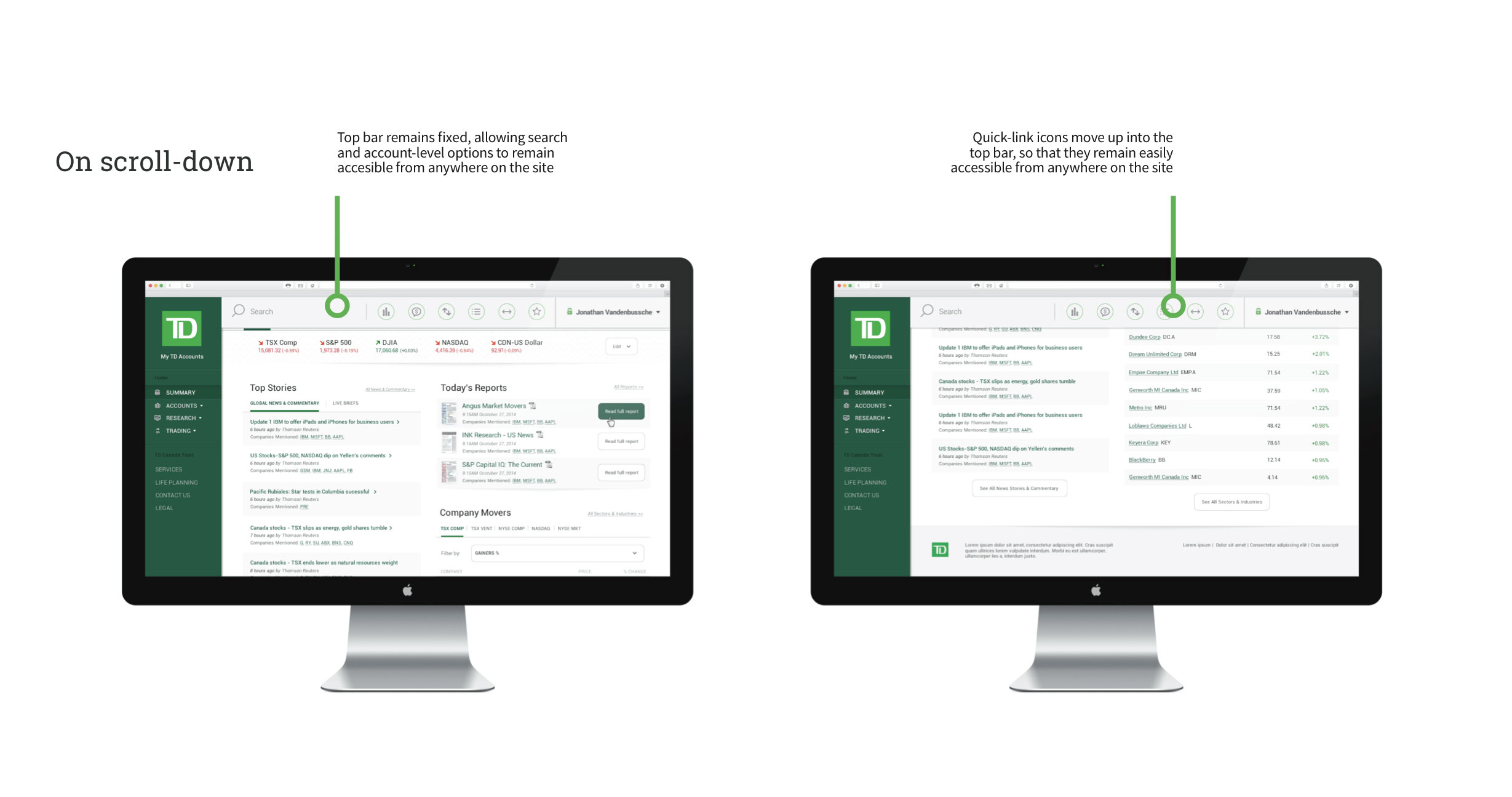
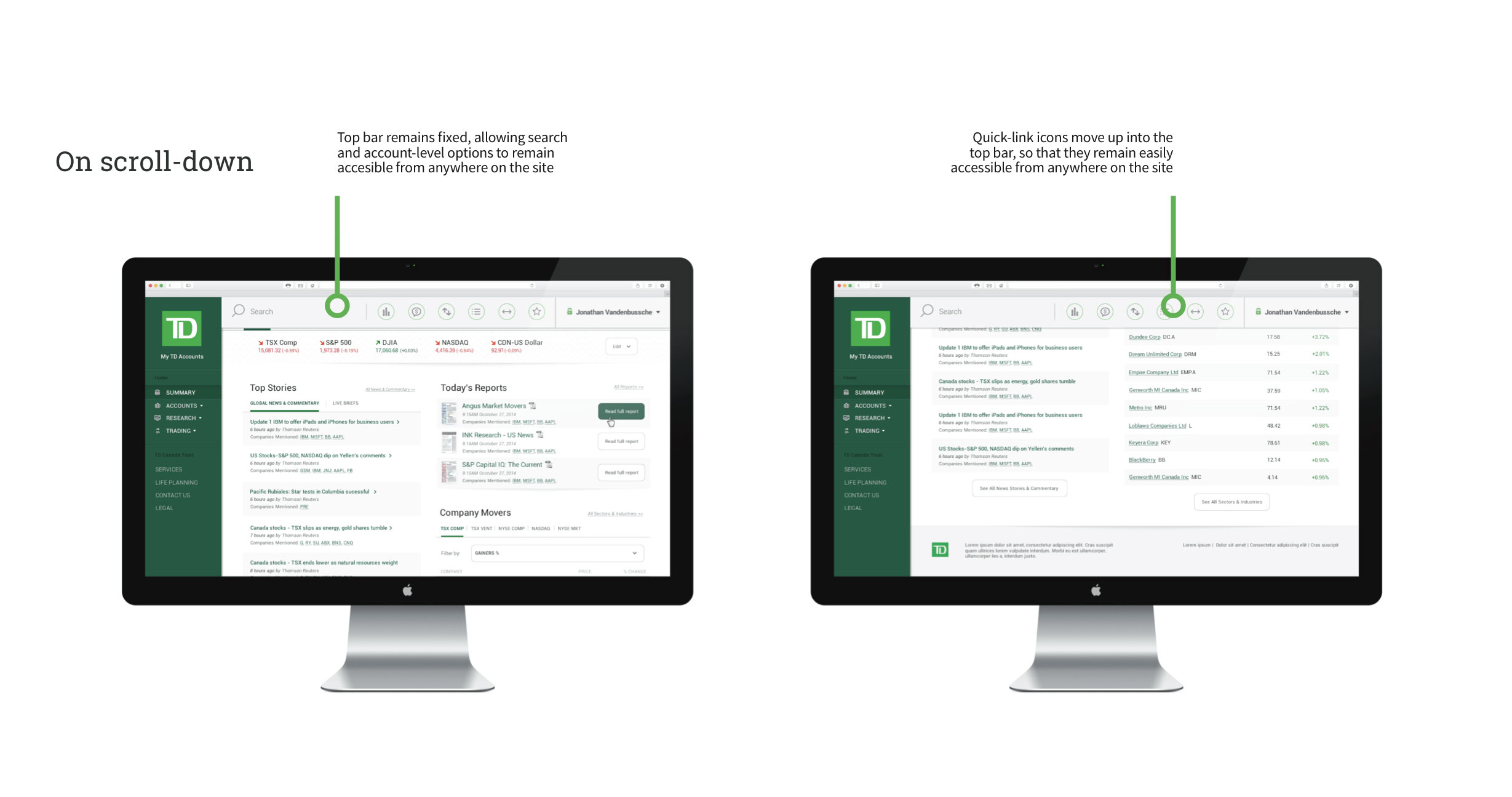
Public Site
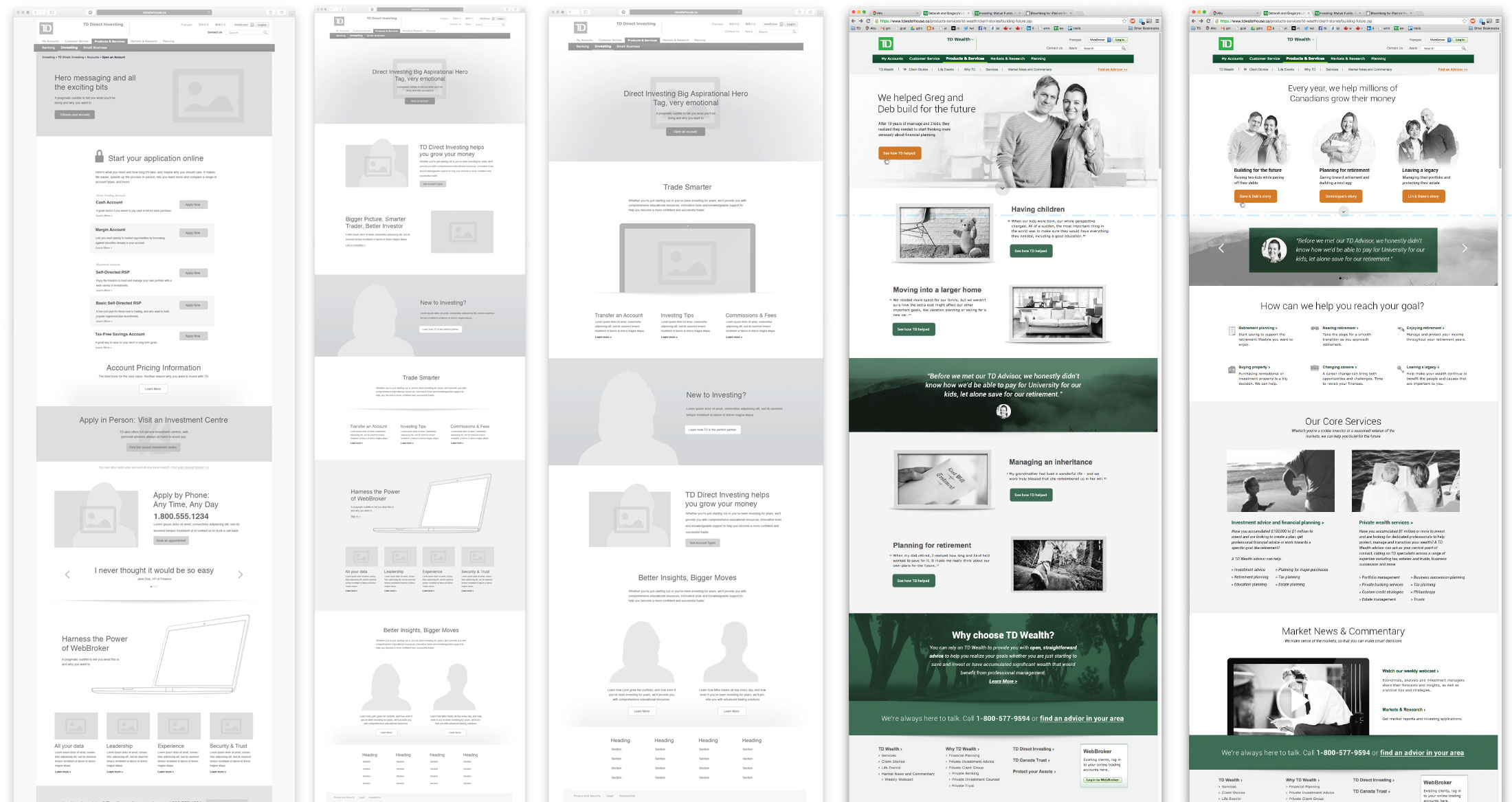
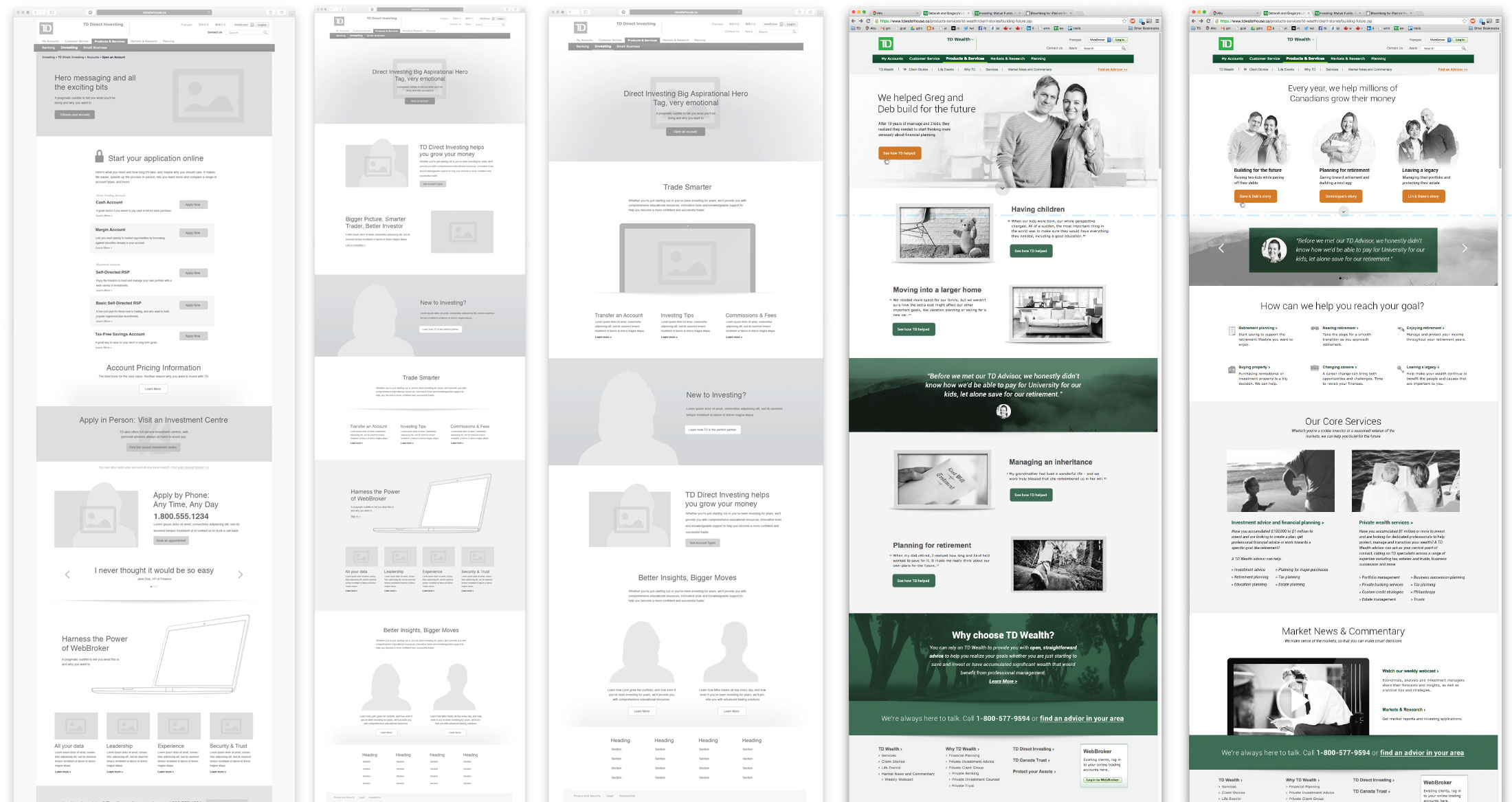
I collaborated closely with the MarCom department to develop net-new public site pages, and to refine existing in-market pages. I advocated for and led the first two pilot projects under the new 'collaboration model' between Digital and Marketing, where we acted as the design agency. I fullfilled the role of creative director and set project-level design strategy, IA, and wires, and then led our team of designers to create the final prototypes, visual designs, and copy.
I also worked closely with the Optimization team to identify underperforming pages across the TDW and TDDI family to sites, define success metrics, design alternate pages to split-test, and then measure those against the identified targets.


A few wireframes and comps I'd produced
I was involved in funnel optimization work, in developing new product pages, refining the online application pipeline, and rethinking our public markets and research offerings (among many others). I was also involved in work surrounding the development of new responsive standards, and in setting the direction for a full redesign of the Direct Investing site.
Takeaways
I learned many lessons at TD about operating within an enterprise organization, and the requisite internal structures of project oversight, approval, and review. These processes can be painful to endure, but allow us the opportunity to work at scale on products used by millions of clients. Improving those customer-facing tools and getting immediate feedback from users allows us to iterate quickly. I also had access to extensive resources to support user-centred design, including dedicated design researchers and regularly scheduled user testing.
My time at TD reinforced my desire to work with internal teams. I'm passionate about combining technology and practice to implement transformational change. This includes both internal organizational change and external product growth that supports business goals and meets client needs. Working with an internal team allows you to see projects all the way through, from initial conceptual design discovery to strategic definition, prototyping, user testing, refinement, design development, launch, growth, optimization, and iteration.
FURTHER READING
Architecture
Before jumping full-time into digital design, I worked in architecture for over five years. I had the opportunity to work with some immensely talented designers, and learned many practical lessons while growing from model shop lackey to Project Architect.